Tapping, swiping, dragging, long-pressing – these are but a few of the gestures that have come to dominate our digital experiences. Touch screen iPhones mainstreamed mobile gestures years ago, and we haven’t looked back since.
Gestures affect how we interact with interfaces, including phones, laptops and iPads. But we don’t have to look far to find a gestural interface beyond our work and entertainment devices. It’s no longer uncommon to use gestures when interacting with car screens or bathroom sinks.
Natural User Interfaces (NUIs) are so natural to users that the interface feels, and sometimes is, invisible, like a touch screen interface. Some NUIs even use gesture control, allowing users to interact with the interface without direct physical contact. BMW recently released a gesture control feature that gives users touchless control over car volume, calls and more.
Gestures are growing more common in user interface design and play increasingly complex roles in our everyday lives.
As technology advances, UX and UI designers and businesses will need to adapt. You don’t have to know all the technological intricacies or have an in-depth knowledge of computer intelligence. Still, you should have a basic understanding of the capabilities, functions and best design practices for gesture technology.
What Makes a Good Gesture
So, what are gestures?
Gestures are a way of communicating. We’ve long used hand gestures and head nods to help convey meaning, and now, gestures play a role in communicating with user interfaces.
Good gestures provide effective, efficient communication that aligns with our way of thinking. Our thoughts and knowledge influence how we speak, and they influence our use of gestures, especially in UI design. Consider how much easier it is for younger generations who grow up around modern technology to pick up on gestures – or how the act of swiping mimics pushing or wiping something away. It’s why understanding your users is essential, even in gesture design.
Gestures cross the barrier between the physical and digital realms, allowing us to interact with digital media with our bodies. In some ways, it makes using digital applications more fun, but this isn’t enough to make a gesture a good one.
A good motion gesture improves usability by making applications easier to use in all contexts. Well-designed gestures have a shorter learning curve because they feel natural and are easy to pick up on. To quote Bill Gates:
“Until now, we have always had to adapt to the limits of technology and conform the way we work with computers to a set of arbitrary conventions and procedures. With NUI, computing devices will adapt to our needs and preferences for the first time and humans will begin to use technology in whatever way is most comfortable and natural for us.”
Benefits of Gesture Technology
The wide use of gestural interfaces is due to the many benefits that come with them. Three of the most significant benefits of gestures are cleaner interfaces, ease of use and improved task completion.
1. Cleaner Interfaces
Humans consume more content than ever before, businesses use more data and technology continues to provide more services. With this increase in content, it’s easy for interfaces and displays to appear cluttered. Designers can use gestures to reduce the number of visual elements, like buttons, that take up space.
2. Ease of Use
As discussed above, interactions become more natural with a gesture-based interface. The ease of simple hand gestures allows us to use technology with minimal effort at maximum speed.
3. Improved Task Completion
Task completion rates and conversion rates increase when there’s less a user has to do to complete a task. You’re more likely to finish a task when it takes less effort. A gesture-based user interface capitalizes on this by making tasks simple and quick. They can even reduce the number of steps it takes to complete a task.
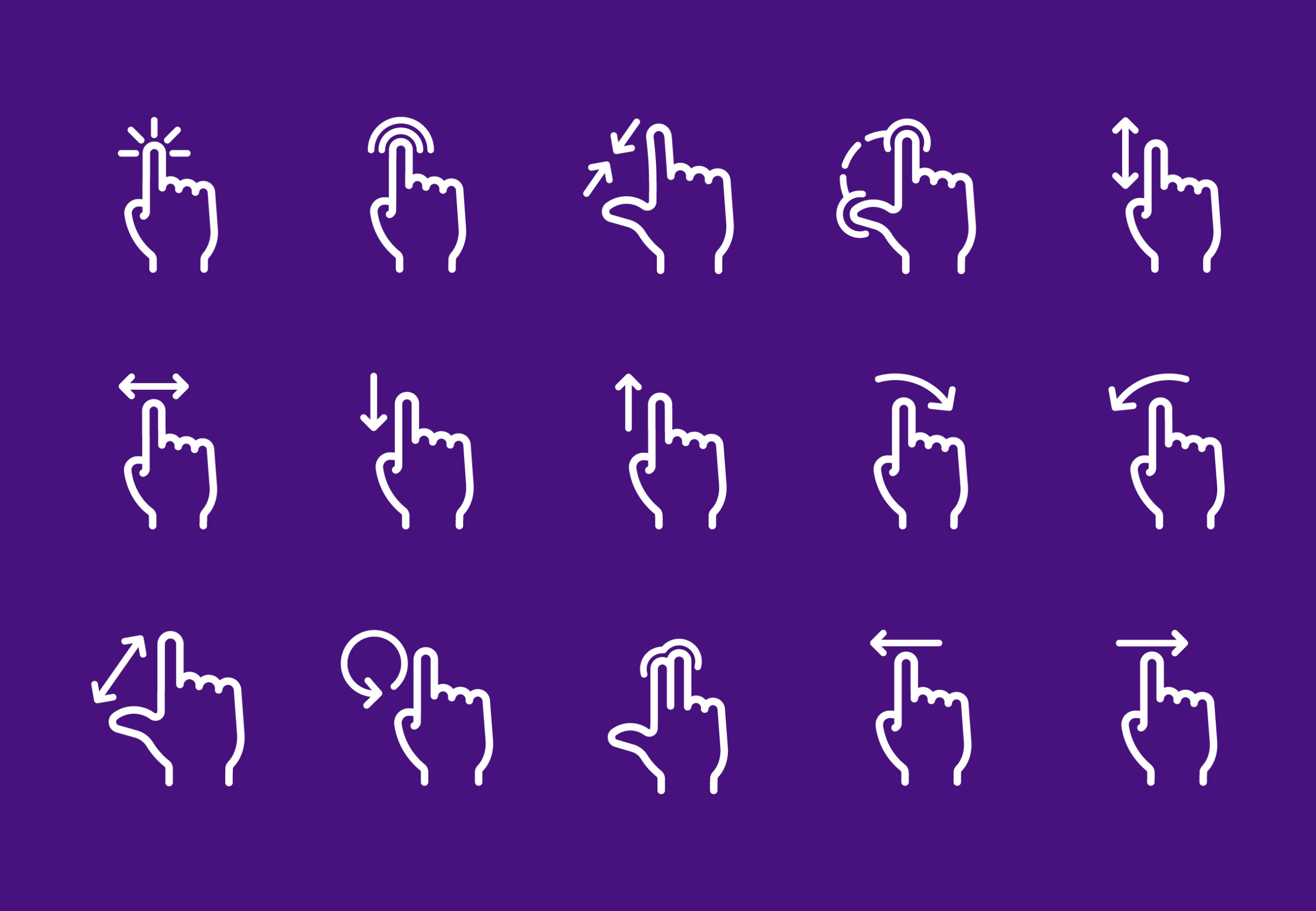
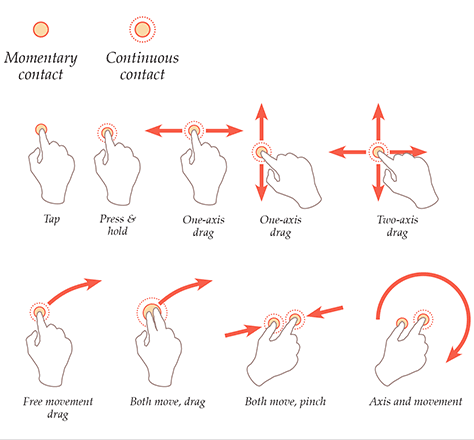
Types of Gestures in UI Design
Design for touch has led to the development of many types of gestures, the most common of which are tapping and swiping. There are three categories of gesture:
- Navigational gestures (to navigate)
- Action gestures (to take action)
- Transform gestures (to manipulate content)
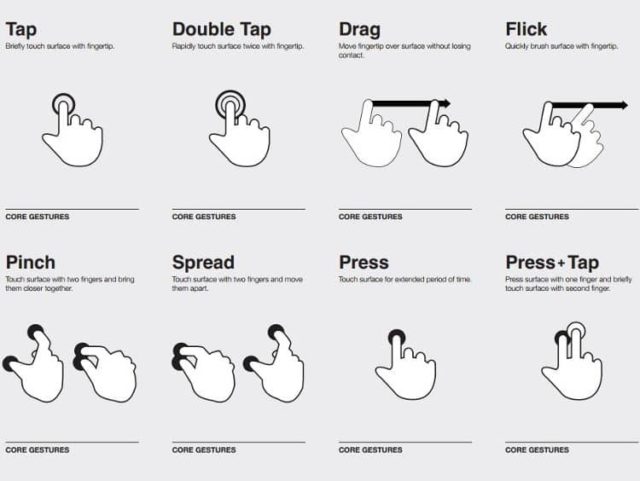
The following are some of the most common gestures across interfaces that all (or almost all) of users are familiar with – even if not consciously. We mention screens, but you can substitute the screen for a touchpad or any other gesture interface.
Tap
A tap gesture is when you tap on the screen with one finger to open or select something, like an app or page. Here’s a tip: Design clickable interface elements so that the entire box or row is clickable – not just the text. Giving users more space increases usability.
Double-Tap
Double-tapping is when you tap the screen twice in a row in close succession. Many applications use this gesture to zoom in, but on Instagram, users can double-tap a photo to like it.
Swipe
Swiping involves moving your finger across the screen in one direction, touching down on one side and lifting your finger on the other. Swipe gestures are often used for scrolling or switching between pages. Tinder uses swiping right to match with a profile and swiping left to pass over one.
Multiple-Finger Swipe
You can also conduct a swipe gesture with two or three fingers. This is a common feature on laptop touchpads that use two- and three-finger swipes for different actions.
Drag
Dragging uses the same general motion as a swipe, only you move your finger slower and don’t lift it until you’ve pulled the object to where you want it to be. You use dragging to move an item to a new location, like when re-organizing your phone apps.
Fling
Like swiping, a fling gesture is when you move your finger across the screen at a high speed. Unlike a drag, your finger doesn’t remain in contact with an element. Flings are often used to remove something from view.
Long Press
A long press is when you tap the screen but hold your finger down for longer than usual. Long presses open up menu options, like when you hold text to copy it or hold down an app to delete it.
Pinch
One of many two-finger gestures, a pinch is when you hold two fingers apart on the screen and then drag them towards each other in a pinching motion. Pinch gestures are often used to zoom back out after zooming in. Sometimes they present a view of all your open screens for navigation purposes.
Pinch-Open or Spread
A pinch-open or spread gesture is the opposite of a pinch. You hold your two fingers down close together and then spread them apart. Spreading, like double-tapping, is generally used to zoom in.
Rotation
To do a rotation, press on the screen with two fingers and rotate them in a circular motion. The best example of rotation is when you turn the map on Google Maps to see what’s around you.
Designing Gestures 101
Use What People Know
Gestures have been around for a while, so for most gestures, general guidelines exist.
And in most cases, there are rules you’ll want to follow when designing gestures for an interface. When creating an app, for example, you’ll need to consider which interfaces users will use your app on. There is the chance that users will download your app on Android and Apple phones, both of which already use product-specific gestures. You’ll need to evaluate the gestures of your product’s interfaces and decide how you’ll take advantage of them or if it’s worth it to add gestures users are not familiar with.
Here are some handy gesture and motion guidelines for popular product interfaces.
- Google Gesture Guidelines
- Microsoft Gesture Guidelines
- Apple Gesture Guidelines
- Android Gesture Guidelines
When designing gesture-based user interfaces, it’s good practice to stick with what users know. You can get creative if it’s called for, but a level of consistency among gestures and interfaces helps keep them intuitive to users, increasing the usability of your product.
If you think a new gesture is in store, you need to test it extensively before implementing it. You’ll conduct a series of user research methods to test the usability, effectiveness, learning curves and user satisfaction with a gesture before releasing it to the public.
You have the option to reuse a well-known gesture for a different purpose, but again, you should test the effectiveness of this strategy in advance. The benefit here is that users are at least familiar with the motion.
Take, for example, Instagram’s use of the double-tap to like or “heart” a post. A double-tap is usually used to zoom in, but it works well for Instagram’s purpose. It’s also a great study in efficiency: Tapping the heart below a post requires one less tap but more aim. The alternative double-tap method allows users to scroll faster since they have the whole image to aim for, and it’s intuitive to tap the object you’re liking.
Designers have begun to develop a design language with hands, circles and arrows for communicating gesture intent to product developers and strategists. This language is near universal with minimal deviation.


Think Outside the Screen
Gestures exist in everyday scenarios outside of phone and laptop use. A growing number of public restrooms have installed motion-sensitive sinks, air dryers and paper towel dispensers. These devices also prevent the spread of germs – a nifty trait during flu season. Meanwhile, self-driving cars are being enforced with gesture recognition technology to improve their effectiveness and safety.
But you can still get creative with phone gestures while thinking outside of the screen. Devices have been using rotation and shaking as methods of interaction for years now. For example, Apple’s ‘Shake to Undo’ gives users the option to undo an action by shaking their phone. And by now, you’re probably familiar with rotating screens horizontally to watch a video on full screen.
As long as they are tested first, creative gesture technologies can take products further and increase usability.
Gestures and Accessibility
Gestures, like all things, should be accessible. Accessibility refers to making a product accessible and usable to all people in all contexts, including people with disabilities. Gestures should adhere to accessible design best practices to contribute to an equal environment, comply with the Americans With Disabilities Act (ADA) and allow everyone who could benefit from your product to use it.
Outside of making sure interface gestures are accessible, it’s worth considering how you can use gestures to improve accessibility. Apple realized that the iPhone’s flat, textureless screens presented an obstacle to blind users. So, they used their gesture-based interface to create additional accessibility-based gestures that help the visually impaired use their products.
Don’t Forget UX
It’s common to use the terms UX and UI interchangeably, but this is an inaccurate practice. UX stands for user experience, and it deals with the user’s perceptions and emotions while engaging with a product. UI stands for user interface and involves the elements of a product a user interacts with. UI is an important element of UX design. If you’re interested in learning more about each and their differences, check out our guide on UX vs UI Design.
The point here is that UX and UI are different, but it’s critical to consider user experience when designing interfaces. UI gestures that are fun but unhelpful or interesting but have poor usability are a result of designers and developers who forgot about UX.
No matter how much testing you did, give users the option to remove certain gesture features. Tapping is a vital touch screen gesture that everyone is familiar with, but some gestures aren’t crucial to a product’s functioning and exist only to make it more usable. Sometimes, gestures like these annoy users who aren’t familiar with them or trigger the gesture without meaning to.
For example, on a Mac, swiping two fingers left or right on the touchpad sends a web browser back or forward a page. Many users make this gesture by accident and are frustrated when the page keeps changing. So, Apple gives users the option to disable this feature and many others.
Refine User Onboarding
User onboarding improves the successful use of a product by teaching users how to use it. Think about a new program that, upon opening for the first time, guides you through all the functions or steps to use it.
User onboarding is important for touch gestures because they’re often hidden and easy to miss, especially if a user isn’t familiar with a gesture or doesn’t have experience with it in that context. If they don’t know that they can use it or how to use it, they won’t.
When onboarding a user, you want to be brief, teach one thing at a time and follow the learning curve proven to work best in testing. Long tutorials and step-by-step lists are boring, less interactive and often get skipped.
Embrace the Future of Gesture Interfaces
Gestures are already here. They exist in the present, making themselves useful in our everyday lives. For users, these gestures can live in their subconscious as they swipe and double-tap along without a thought. Product designers, developers and strategists have to understand gestures on a more intimate level.
Design for touch is a growing part of the field. Gestures exist in bathrooms and cars – who knows what’s next? Embrace it. A more usable product is an effective product.
Have questions or want to upgrade the UX and UI of your products? We’re happy to talk. Simply reach out.